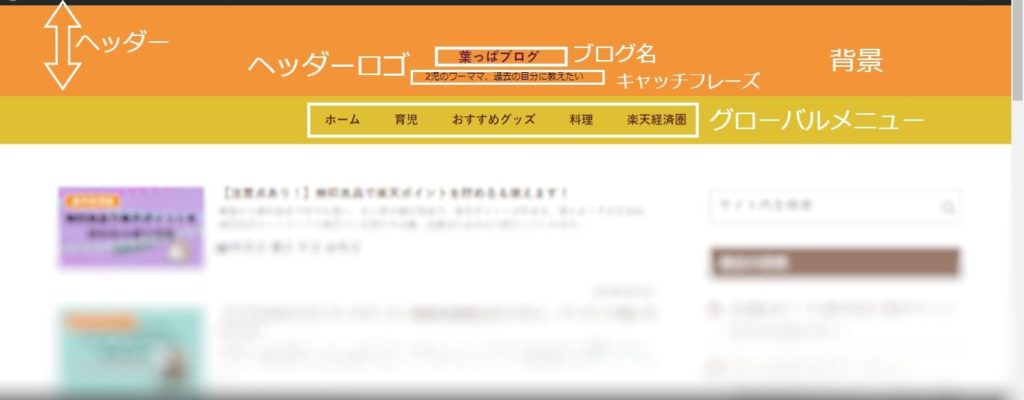
サイトを開いて最初に目に入る、ヘッダー。
多機能な無料テーマcocoonですが、ヘッダーロゴのフォントなどを変更する設定がありません。できないことはないのですが、CSSを使うみたいです。
初心者の私はあまりCSSに触れたくないので、今回はCSSを使わずに、ヘッダーロゴをおしゃれにカスタマイズする方法を紹介していきます。
まずはそれぞれの名称をご確認ください。

ここではヘッダーロゴについて説明していきます。
商用利用可能なロゴ作成ができる「ロゴメーカー」でロゴを作成する
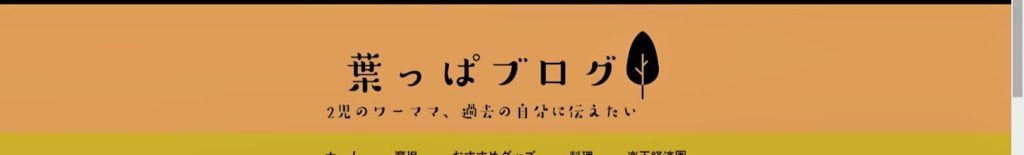
ロゴメーカーで作成したロゴを使ったヘッダーがこちらになります↓

cocoonの設定だけではできないんです。
そこで、ロゴメーカーを使っていきます。
ロゴメーカーとは
ロゴメーカーとは、
- 商用利用可能なロゴが無料で作成できる
- インストール、登録など不要
- デザイン知識など不要でおしゃれなロゴが作成できる
というのが特徴です。
ちなみに、商用利用とは
Weblio辞書より
商品そのものに利用するイメージですが、直接または間接的に利益につながる活動への使用は商用利用であるとされるようです。ブログ・アフィリエイトで広告を載せると商用となりますので、商用利用可能な素材サイトを利用しましょう。
ロゴメーカーでヘッダーロゴ作成する手順
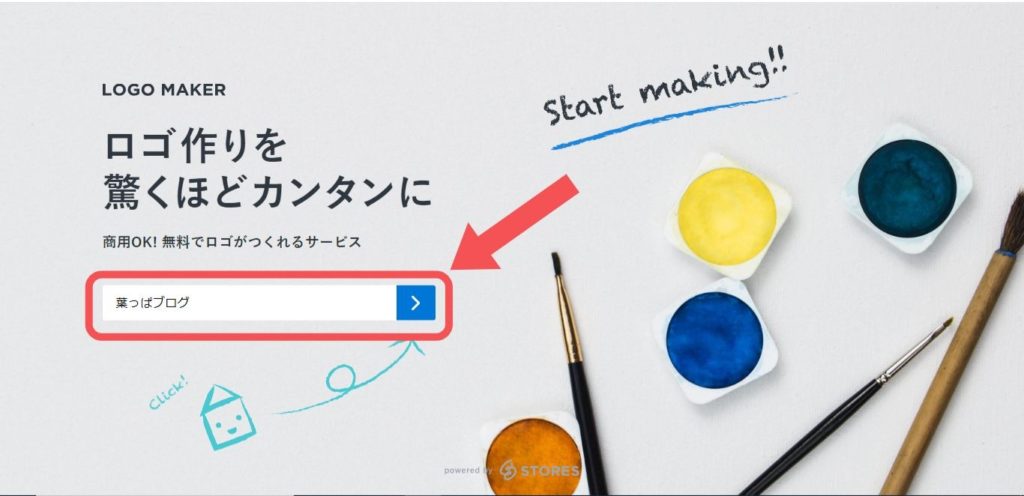
ロゴメーカーを開き、ショップ名を入力

ここは入力しなくても進めます。
あとで入力してもOK!
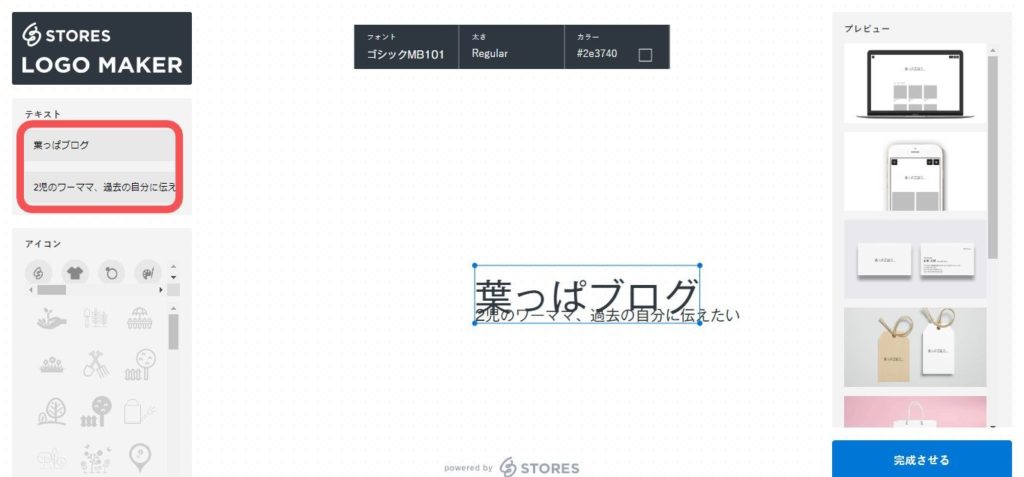
ショップ名とキャッチフレーズを入力

キャッチフレーズは入れなくてもOK!2段にしたいときに使えます。
フォントやサイズを調整

ここからは自分でカスタマイズするだけ!
フォントやサイズ、テキストの位置などを調整していきます。
アイコンもおしゃれなものがたくさんあります。
作成できたら保存する

保存形式とサイズを選択し、保存!
サイズ感がイメージと違ったりするので、サイズは全て保存しておくことをおすすめします。
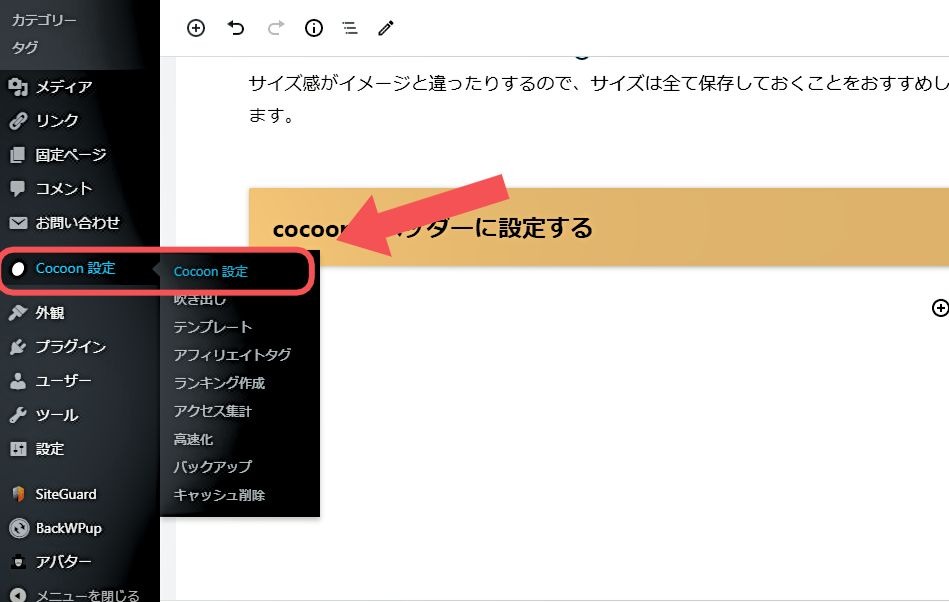
cocoonのヘッダーに設定する

cocoon設定をクリック

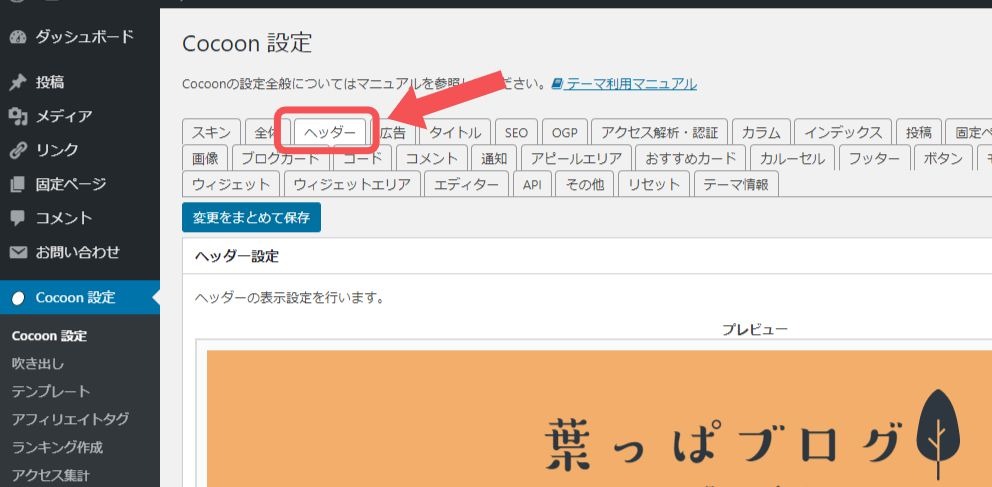
ヘッダーを選択

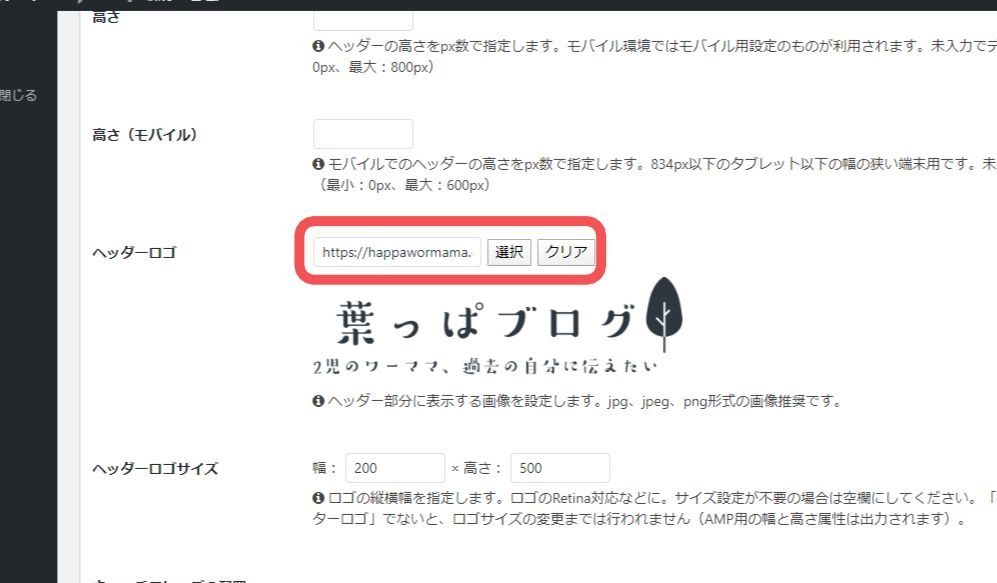
ヘッダーロゴの「選択」をクリック

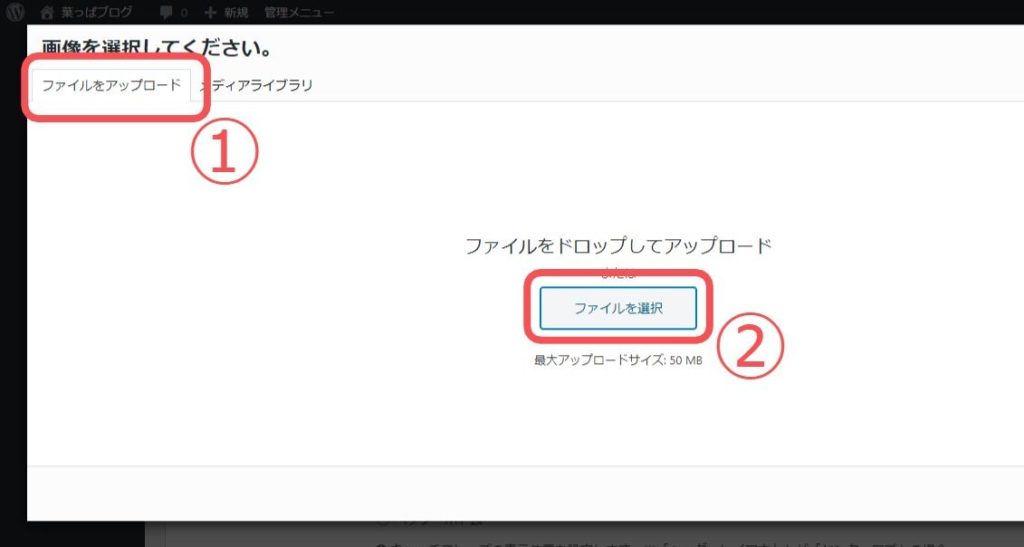
①「ファイルをアップロード」をクリック、②「ファイルを選択」をクリック

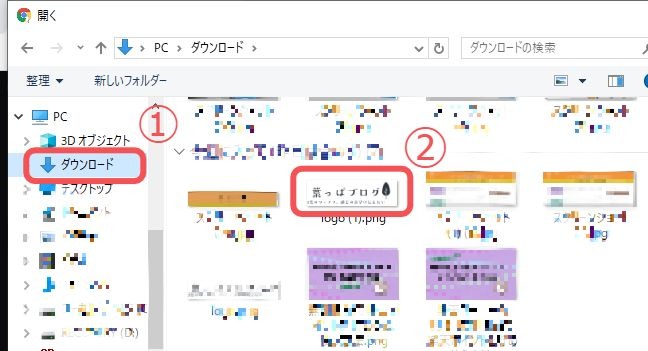
①「ダウンロード」②作成したロゴを選択
背景色などを選択し、プレビューで確認後、問題なければ、ページの一番下、「変更をまとめて保存」をクリック。
完成!





コメント