今回は、ファビコン(favicon)とサイトアイコンの作成・設定について説明します。
ファビコン(favicon)について調べると色々難しいことがでてきますが、ワードプレスでは
512×512のpng画像を用意するだけです!
これだけ守るとあとはスムーズ。

私はそれを無視して、ややこしい設定を何度も試してました…
画像を用意する方法は色々あるのですが、ここでは、他で用意した画像を「canva」を使って512×512サイズに編集し、ファビコンに設定する方法を紹介します。
すでに自作のイラストなどの素材が用意してある方は、canvaでの編集はスルーしてくださいね。
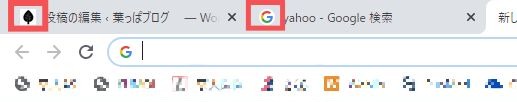
ファビコン(favicon)、アイコンはサイトの目印

赤四角部分のあれです。お気に入りに登録したときなどにも分かりやすいですよね。
サイト名の左側にあるマークのことで、「favorite(お気に入りの)icon(アイコン)」という意味です。
タブをたくさん開いたときに目印にもなるので、サイトの顔といっても過言ではないですね。他のサイトとの差別化も図れます。

サイトアイコンになるとこんな感じです。

自分のブログを覚えてもらうためにも、是非設定してみましょう♪
WordPressでは色々なデバイスに対応
本来、ファビコンはPC用とスマホ用と分けて作成する必要があります。(サイズの種類もすごく多い…)また、スマホのサイトアイコンなどではさらに違う形式の画像にしたりと、結構めんどくさいです。。。。
それがWordPressでは、さきほどのPCのファビコン(favicon)からスマホのブックマークアイコンまで一括で簡単に設定することができます。

WordPress4.3から管理画面で簡単にできるようになったそうです!
ファビコン用画像を選ぶときの注意点
- 512×512の正方形になるので、極力正方形のものを選ぶ
- jpegの画像を選ぶ
- サイトアイコンになると角が丸くなるのを忘れずに!
- シンプルなものを選ぶ
せっかく見つけた画像も、正方形に編集すると見切れてしまったりするので、極力正方形の方がいいです。
画像は最終的にはpng形式で保存しますが、画像を選ぶ際にはjpegのものを選びます。
ファビコンにした場合はかなり小さくなるので、極力シンプルなデザインのものがいいです。が、最近はスマホから見る方の方が多いので、スマホを優先と考えデザインを決めてもいいかもしれないですね!
「canva」で512×512の画像を作る手順

canvaを使い慣れている方、もうすでに出来たよ!って方は読み飛ばしてください^^
ファビコンにしたい画像を選んで保存
再度注意点を踏まえて、画像を用意します。
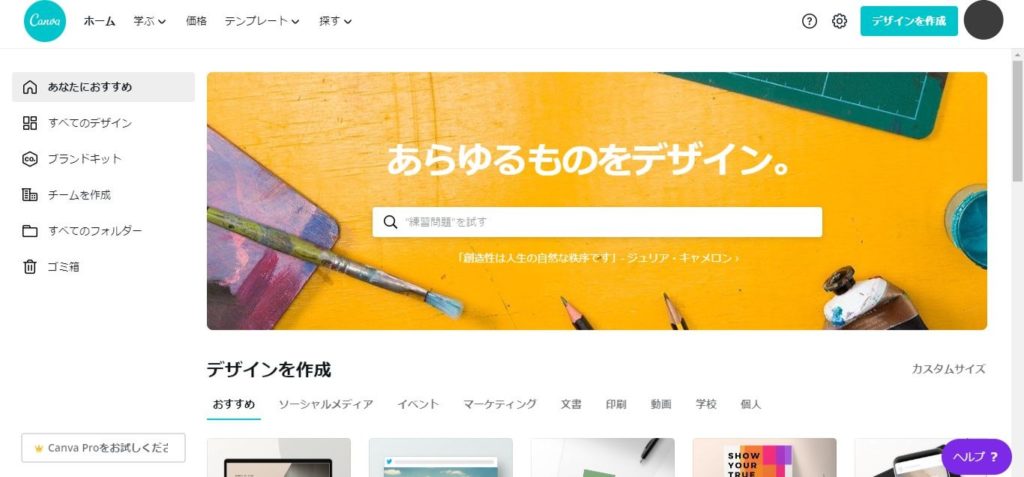
「canva」を開く

カスタムサイズで画像サイズを指定する
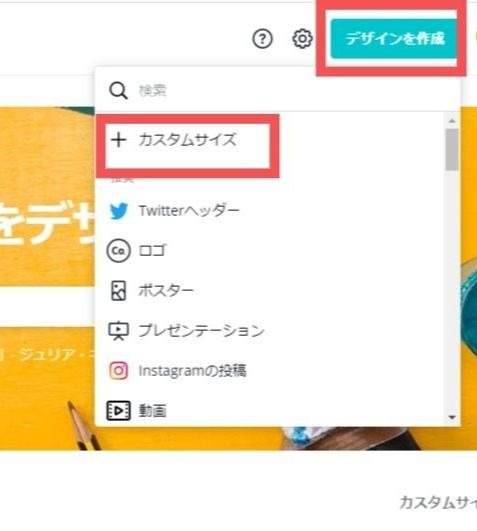
画面右側の、[デザインを作成]→[カスタムサイズ]をクリック。

512×512と、サイズを入力して、[新しいデザインを作成]をクリック。

ファビコン用の画像をアップロードする
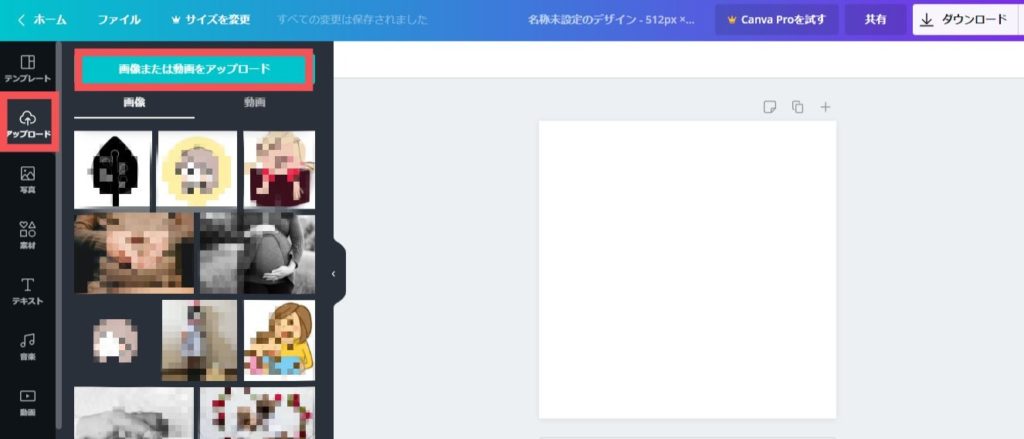
画面左側の[アップロード]→[画像または動画をアップロード]をクリック。

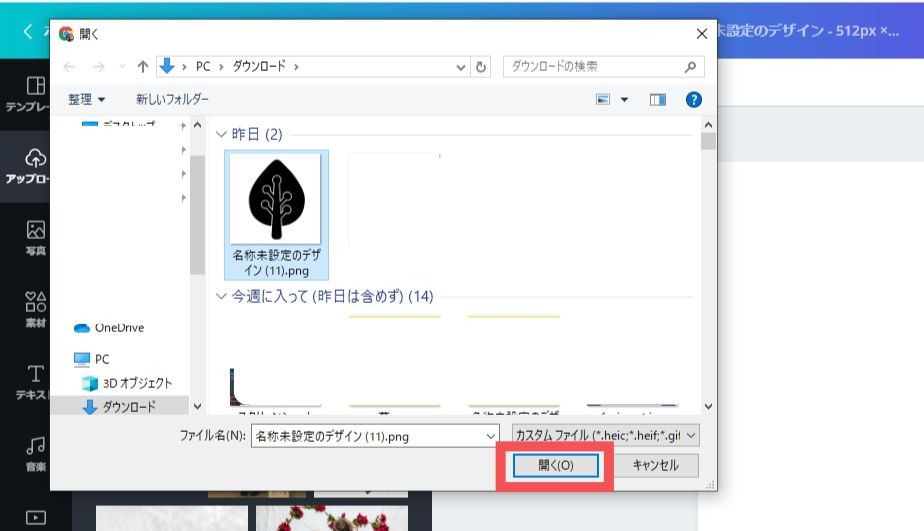
選んだ画像をクリック→[開く]

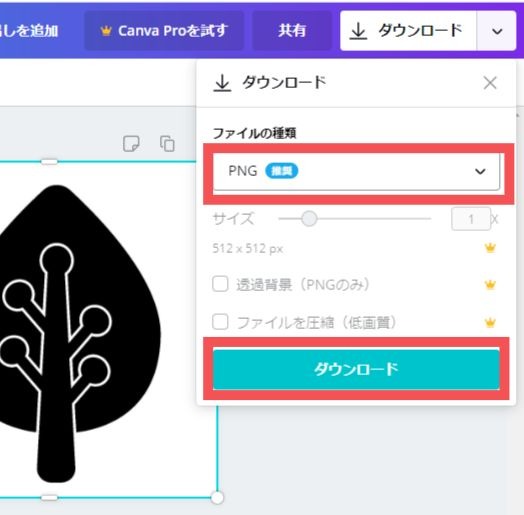
サイズを編集し、ダウンロードする
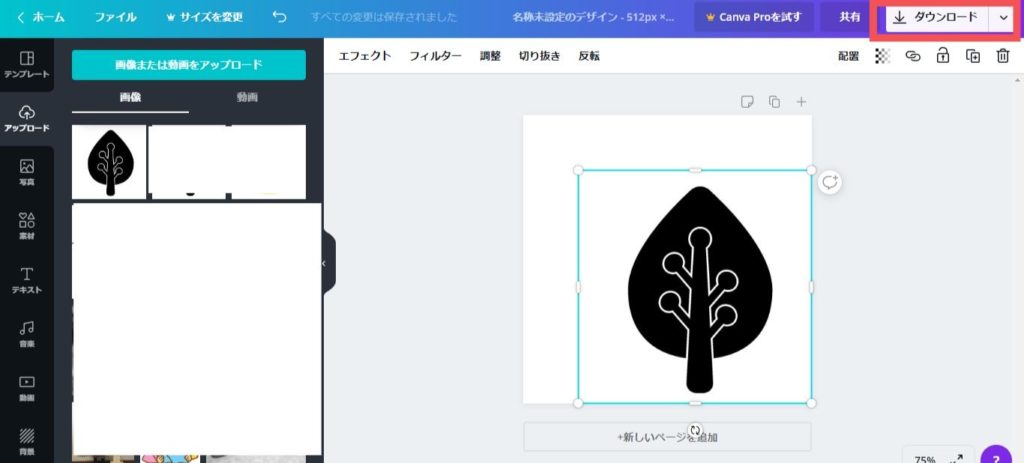
画像にカーソルを合わせ、512×512の枠に合わせてサイズを調整する。
整ったら[ダウンロード]をクリック。

ファイルの種類がPNGになっていることを確認し、[ダウンロード]をクリック。

これで512×512のpng画像が用意できました。
cocoonでファビコンを設定する方法
次は用意した画像をファビコンに設定します。
超簡単です。
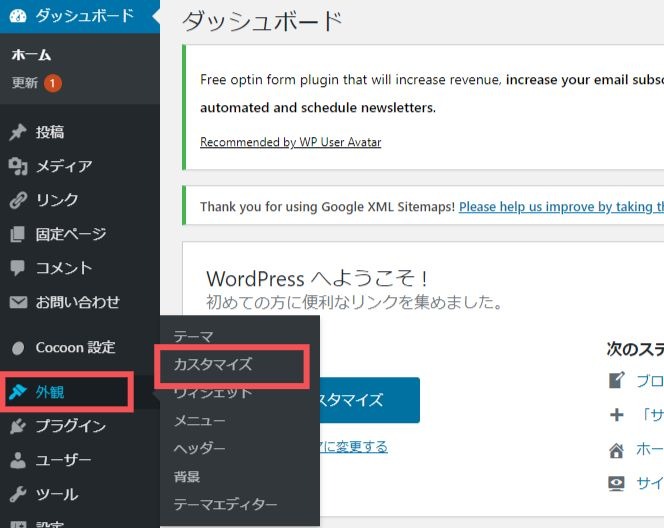
ダッシュボードの外観→カスタマイズを選択

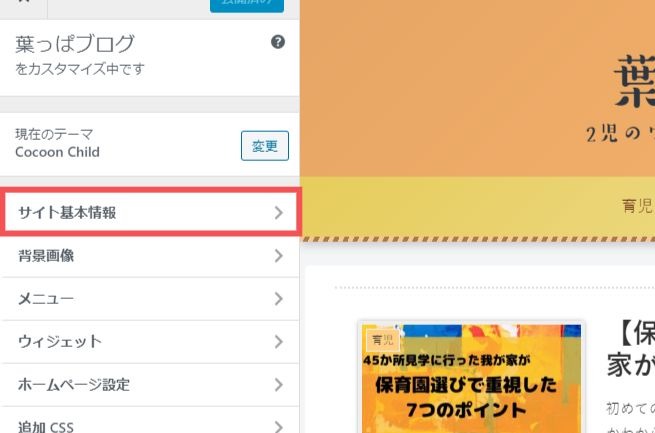
「サイト基本情報」をクリック

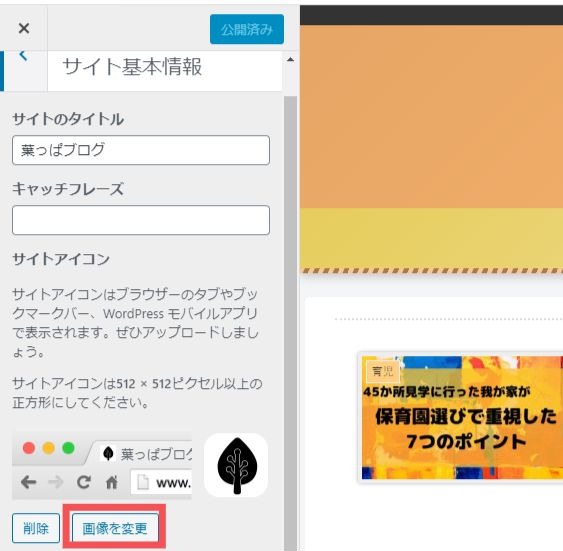
サイトアイコンの「画像を変更」をクリック

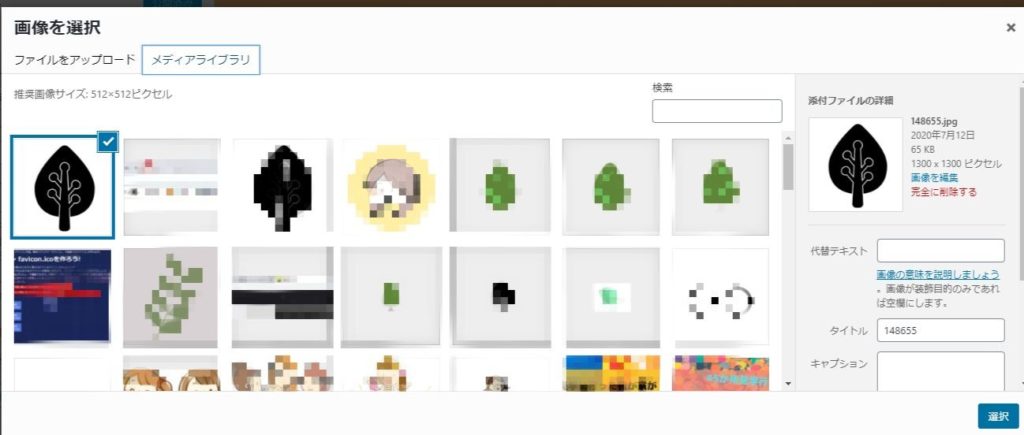
画像をアップロードする


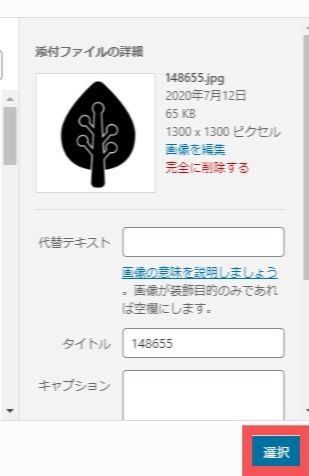
「選択」をクリック。

これで完了です!簡単ですね♪
念のため、パソコンやスマホなどで確認してみてくださいね♪
お気に入りのサイトアイコンの表示が変わらないとき
「お気に入り」のサイトアイコンが前のまま…のときは以下をおためしください。
- 一度ログインしてみる
- 違う端末でも表示できないか確認
※サイトに初めて入る人の端末では表示されることも…
表示されない問題に関してはこちらの記事を参考にさせていただきました。
ファビコンは簡単に設定できる
以上、ファビコン・サイトアイコンの設定、作成方法でした。
ブログの目印にもなるので、是非お気に入りの画像で設定してみてくださいね♪
Cocoonであれば、本当に簡単に作成できますよね!
ファビコンの設定を調べていたら、本当に色々めんどくさかったんです。
それが簡単に設定できるCocoonは本当にすごいです。
また便利な機能があれば紹介したいと思います!
参考になりましたらうれしいです。
追記
私の場合、無事4日後に「お気に入り」のアイコンも設定したものに変更されました!
何日かかるかはわからないみたいですね…





コメント