
ブログのトップページがさみしいなぁ。
過去の記事も見つけにくいし。。。

それならいっきにブログが見やすくなる、カルーセルを設置してみよう!
カルーセルを設置するには、通常はプログラミングなどの知識がいるみたいですが、Cocoonでは簡単に設置できます。
過去の記事を見つけやすくなったり、おすすめの記事を目立たせたりとメリットいっぱいです。
この記事では、初心者にもわかりやすく、Cocoonでカルーセルを設定する方法を解説していきます。
ブログをカスタマイズして、より見やすいブログを作っていきましょう!
カルーセルとは
カルーセルとは、スライドショーのように記事が見れる、あの機能のことです。ヘッダーの下にあることが多いです。一般的にはメリーゴーラウンドという意味のようです。
写真だけのスライドショーとは違い、記事タイトルやメタディスクリプションも見れます。手動で横にスライドすることもできますし、自動でも設定できます。
また、記事リンクにもなっているので、そこから記事に飛ぶこともできます。
※カルーセル設置前がこちら↓

※カルーセル設置後がこちら↓

※スマホで見るとこんな風になります↓

だいぶそれっぽくなった感じです♪
カルーセルを設置するメリット
過去の記事も見られやすいようになる
カルーセルがない状態では、記事が更新順に並んでいるので、過去の記事がだんだんみられなくなりがちです。
ヘッダーのカテゴリーをクリックしてもらえれば、過去の記事も見れるのですが、クリックしてもらえたら…なわけで。。
カルーセルを設置することにより、ブログに来てくれた人の目に自然ととまるようにできます♪

過去の記事も埋もれないようにしてあげよう!
見てほしい記事を優先的に置ける
カルーセルにすると見てほしい記事や、カテゴリーをスライドで優先的に流すことができます。雑記ブログの場合、カテゴリーによって記事数にも差がでてきたり、伸ばしていきたいカテゴリーがでてきたりしますよね。
そんな時も、自分が一押しのカテゴリーを設置することで、さらに見てもらいやすくなります。

その時々でカルーセルも調整してみよう♪
いっきにそれらしいブログになる!
これは見た目の問題ですが、何もないブログより少し装飾がある方が見やすくないですか?
もちろん、内容が一番大事ですが。。パッと見の印象も手の込んだ感じになり、ブログのモチベーションもアップするはず!?
カルーセルの設定方法
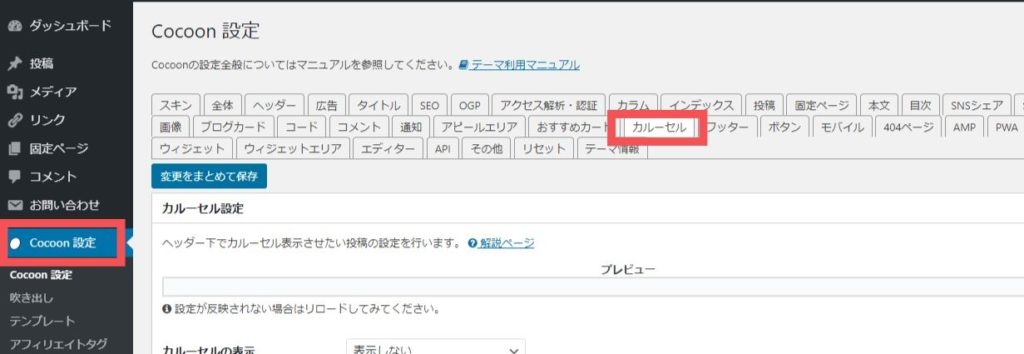
cocoon設定でカルーセルを選択

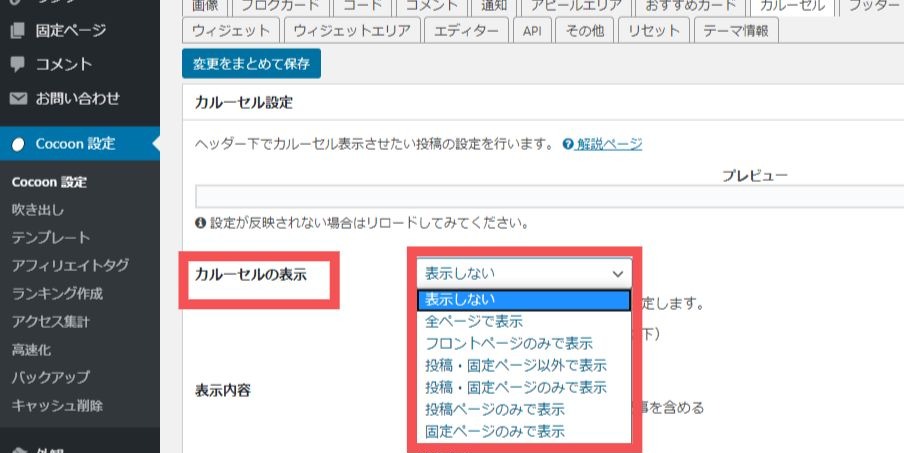
細部の設定をする
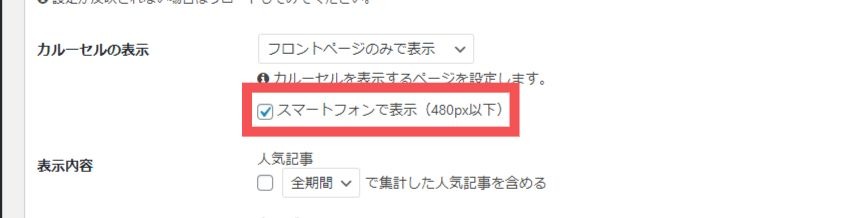
カルーセルを設定したい場所を選択。私の場合は、トップページのみで表示させたかったので、[フロントページのみで表示]を選択。

スマホ表示にもチェックを入れておきましょう。

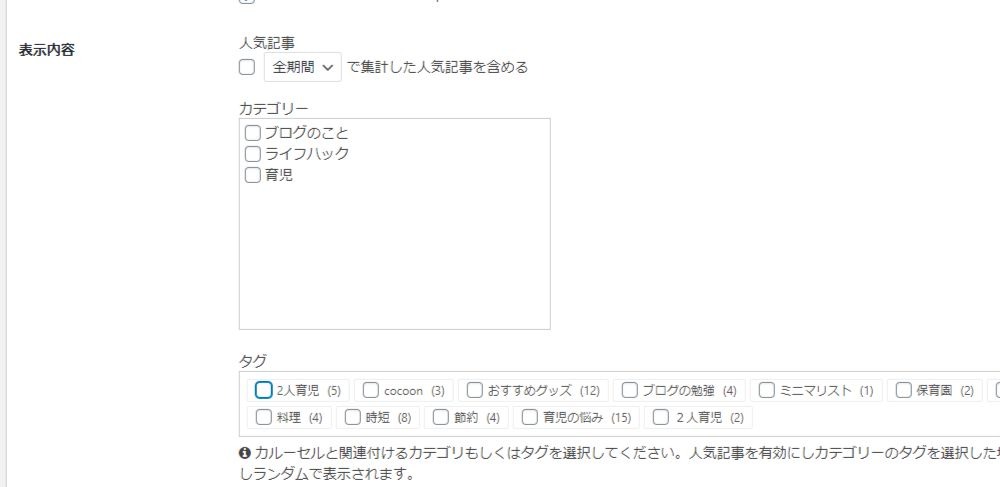
表示内容を選択。
カテゴリーごと、タグごとなど選ぶことができます。

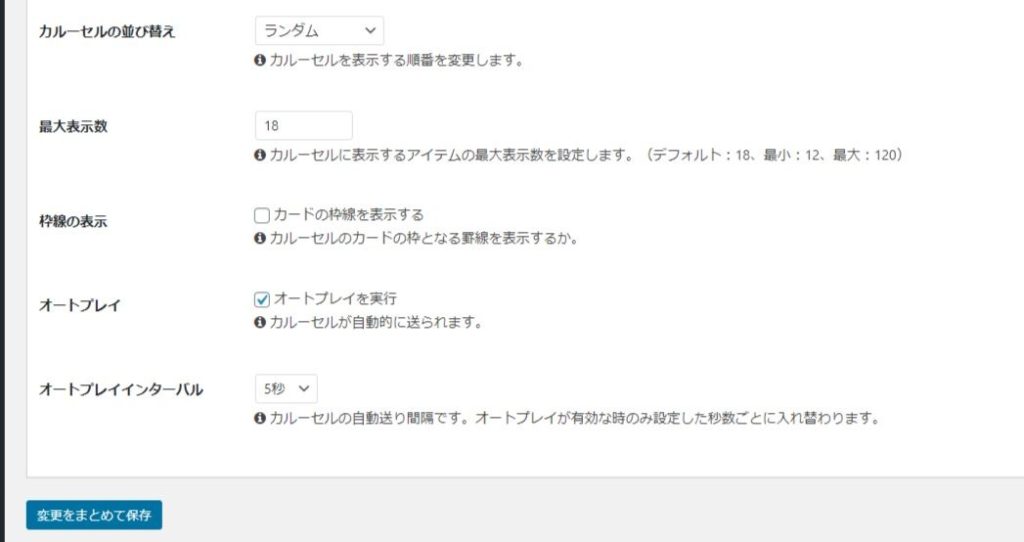
その他の設定↓

[カルーセルの並べ替え]は、ランダム、投稿日、更新日順から選択できます。
[枠線の表示]このブログの設定は表示しない設定です。
[オートプレイ]自動的にスライドされる機能のこと。これはいっきにクオリティがあがった感じがしたので個人的にはおすすめです。
[オートプレイインターバル]3秒~30秒の間で選択することができます。デフォルトで5秒になっていたのでそのままです。私は5秒くらいがちょうどいいかなと思います。
プレビューで確認
ページをスクロールした上の方にプレビューがあるので、確認してみましょう。
それで変更点があれば、変更後その都度[まとめて保存]を忘れずにクリック!
簡単に設置できるカルーセルは絶対おすすめ
以上、カルーセルの設定について説明しました。
はじめ「カルーセルって何ぞや」状態でしたが、設定はとても簡単でした。これ1つでブログのトップページもサマになるし、回遊率アップにも繋がりそうです。
Cocoonではこんな設定も簡単にできてしまうんですよね。これが無料って本当にありがたいです。まだまだCocoonには私が知らない無限の可能性がありそうです笑!
これからも便利な機能があれば紹介していこうと思います。
参考にしていただけたらうれしいです。




コメント