
せっかくリライトしたのに、更新日が表示されない!

更新日の表示はCocoon設定で簡単に表示できるよ♪

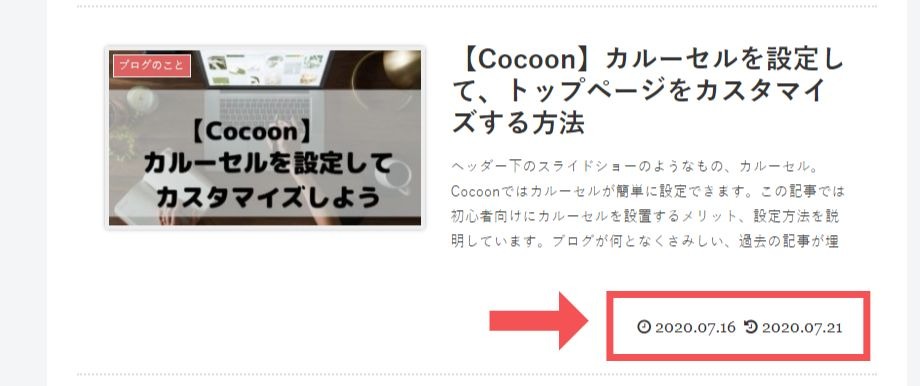
更新日のこの表示。よく見ますよね。
更新日の表示はデフォルトでは表示されないようになっています。
情報は、より新しいものの方が喜ばれます。
5年前のiPhoneの情報より、今年の、いや一番最新の情報の方が知りたくないですか?Googleも新しい情報を検索結果の上位にくるようにしているようです。

重要なのは公開日ではなく、最終更新日!
リライト後には更新日を表示させる設定をしておきましょう♪
ここでは、初心者向けにCocoonで更新日を表示する方法を紹介します。
Cocoonで更新日を表示させる方法
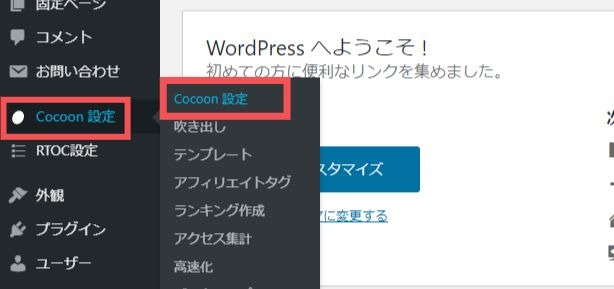
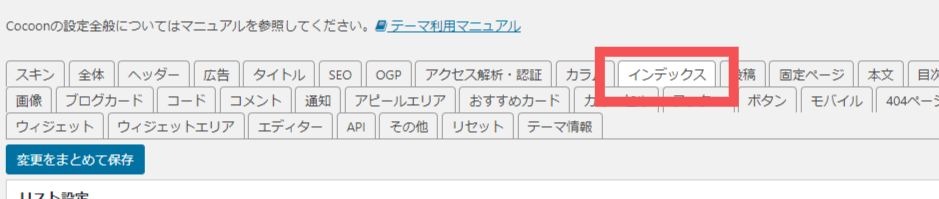
[Cocoon設定]で[インデックス]を選択。


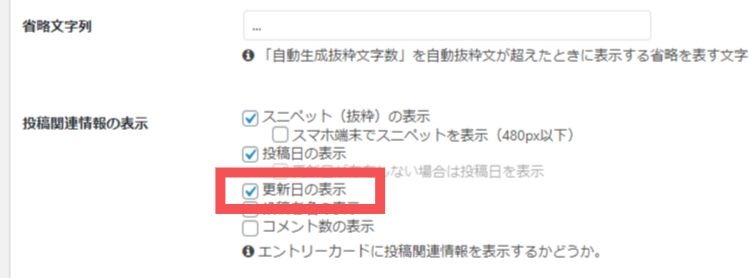
[更新日の表示]にチェックを入れる。

[変更をまとめて保存]をクリックする。

これで更新日が表示されるようになりますよ♪
開いただけで更新日が表示されてしまう!
ただ、Cocoon設定のみの変更だと、すべての記事が、開いただけの状態でも更新日が表示されてしまいます。
きちんとリライトしたあとの更新日を表示したい場合はもう一歩!公開前に記事の編集画面で、ある設定をする必要があります。
記事内での更新日表示についての手順を説明します!
編集画面でタイトルにカーソルを合わせクリック

サイドバーの編集画面は、そのときカーソルがどこにクリックされているかで内容が変わります。なので、今回は赤枠、タイトルのあたりをクリックします。
※ダッシュボード→投稿一覧から記事を開いたときにも、更新日の設定などがサイドバーにある状態になっています。
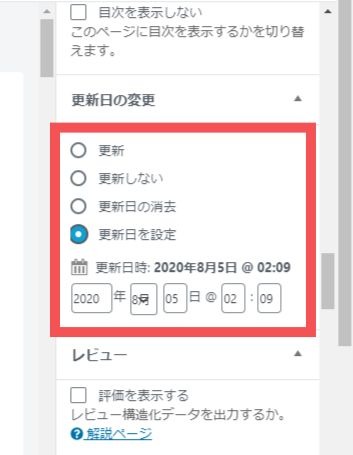
サイドバーの「更新日の変更」
そうするとサイドバーで、パーマリンクやカテゴリーなどの設定画面が表示されます。
そのまま下の方へ進むと、「更新日の変更」があるのでここで設定していきます。

- 更新日を表示させたくない→「更新日の消去」
- 更新日を表示させたい→「更新」
- 更新日を指定したい→「更新日を設定」
「更新しない」にしても、更新日が表示されました。表示したくない場合はとりあえず「更新日の消去」にしておくといいかも。
まとめ
以上、記事の更新日を表示させる方法を紹介しました。
昔の記事をリライトしたのに日付が以前のまま…なんてことはもったいないですよね。
新しい情報であるということをわかりやすくするためにも、是非設定しておいてくださいね♪




コメント
初めまして!
cocoonユーザーです。更新日入れると最新情報になってると読者に伝わるので大事ですね
早速今週どこかで設定しようと思います。ありがとうございました!
コメントありがとうございます!お役に立てて嬉しいです。